- 18.05.16
- 18:22
- 8470
- 0
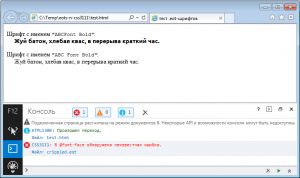
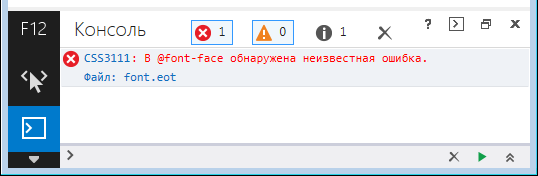
Проблема: шрифт, преобразованный в формат EOT, не воспринимается браузерами IE6-8, а IE9+ выдают ошибку вида "CSS3111: В @font-face обнаружена неизвестная ошибка.":

В некоторых случаях проблема обусловлена конфликтом названий шрифта и гарнитуры, и решить её удаётся их коррекцией.
Суть в следующем: название EOT-шрифта должно начинаться с имени гарнитуры (семейства шрифта). Т. е. если гарнитура имеет вид 'ABCFont', то название 'ABCFont Bold' будет корректным, а 'ABC Font Bold' — нет. Во втором случае IE выдаст ошибку.
Обе строки находятся в заголовке EOT-шрифта, куда копируются конвертирующей программой из исходного файла. Исходный шрифт часто имеет два названия: техническое и человекочитаемое. Какое именно возьмёт конвертер и будет ли он проводить какую-либо коррекцию — зависит от конвертера. Применяемый ниже ttf2eot использует человекочитаемое название и никаких коррекций не выполняет.
Для коррекции названий можно воспользоваться fontforge. Последовательность действий такова:
 открыть исходный шрифт (не EOT) в fontforge;
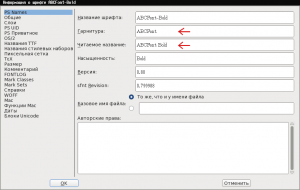
открыть исходный шрифт (не EOT) в fontforge;- выбрать в меню «Элемент» пункт «Информация о шрифте» (или нажать Ctrl+Shift+F); на вкладке «PS Names» отредактировать графы «Гарнитура» и «Читаемое название» — название должно начинаться с точного имени гарнитуры;
Замечание: это срабатывает с
ttf2eot. Для какого-либо другого преобразователя может потребоваться исправить графу «Название шрифта».  экспортировать шрифт в TTF — в меню «Файл» выбрать «Создать шрифты» (или нажать Ctrl+Shift+G);
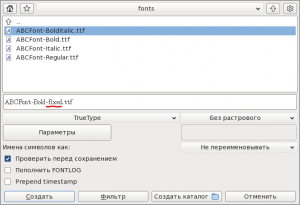
экспортировать шрифт в TTF — в меню «Файл» выбрать «Создать шрифты» (или нажать Ctrl+Shift+G);
Замечание: не следует заменять существующий TTF — этот формат не является для fontforge нативным, поэтому шрифт может как-нибудь пострадать.
- преобразовать полученный TTF в EOT:
1ttf2eot < font-fixed.ttf > font.eot
Полезные ссылки:
- Конвертер ttf2eot. Для его сборки может потребоваться в
OpenTypeUtilities.cppвписать#include <stddef.h>рядом с подключениемstring.h, если возникнут ошибки в отношении макроопределенияoffsetof(3). - Редактор шрифтов fontforge. С его помощью можно также преобразовать шрифт в TTF, OTF, WOFF, SVG и некоторые другие форматы. В EOT — нельзя.
- Полезный пруф про именование в шрифтах OpenType, в частности раздел «Name IDs»: «имя
ID 4(полное имя шрифта) есть комбинация строкID 1(гарнитура) иID 2(стиль) _или_ аналогичного человекочитаемого варианта» — думаю, что «или» тут относится только кID 2, хотя понять можно и иначе (и получить CSS3111). - Спецификация формата EOT.
- Онлайн-конвертер, умеющий преобразовывать в том числе и в EOT. Выдаваемый им EOT полностью — байт в байт — соответствует выдаче ttf2eot (на момент публикации данной заметки).
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE html> <html lang="ru"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>тест .eot-шрифтов</title> <style> @font-face { /* корректный шрифт */ font-family: "Correct"; font-weight: bold; src: url("correct.eot"); src: url("correct.eot?") format("embedded-opentype"); } @font-face { /* некорректный шрифт */ font-family: "Crippled"; font-weight: bold; src: url("crippled.eot"); src: url("crippled.eot?") format("embedded-opentype"); } .correct { font-family: "Correct"; } .crippled { font-family: "Crippled"; } span { margin-left: 20px;} </style> </head> <body> <p>Шрифт с именем <code>"ABCFont Bold"</code>:<br /> <span class="correct"> Жуй батон, хлебая квас, в перерыва краткий час. </span> </p> <p>Шрифт с именем <code>"ABC Font Bold"</code>:<br /> <span class="crippled"> Жуй батон, хлебая квас, в перерыва краткий час. </span> </p> </body> </html> |
P.S.: имена всех упомянутых шрифтов изменены; любые совпадения с названиями реальных шрифтов ненамеренны и являются случайностью. Для экспериментов должен подойти любой [кириллический] шрифт, воспринимаемый fontforge и скорректированный описанным способом.